Whilst I have put React software, there is not this sort of factor as React software. I imply, there are
front-end programs written in JavaScript or TypeScript that occur to
use React as their perspectives. On the other hand, I feel it is not honest to name them React
programs, simply as we would not name a Java EE software JSP
software.
Extra regularly than no longer, other folks squeeze various things into React
parts or hooks to make the appliance paintings. This sort of
less-organised construction is not an issue if the appliance is small or
most commonly with out a lot trade common sense. On the other hand, as extra trade common sense shifted
to front-end in lots of circumstances, this everything-in-component presentations issues. To
be extra particular, the hassle of working out such form of code is
slightly excessive, in addition to the larger possibility to code amendment.
On this article, I want to talk about a couple of patterns and methods
you’ll use to reshape your âReact softwareâ into a standard one, and simplest
with React as its view (you’ll even switch those perspectives into some other view
library with out an excessive amount of efforts).
The vital level this is you must analyse what position every a part of the
code is enjoying inside of an software (even at the floor, they could be
packed in the similar report). Separate view from no-view common sense, break up the
no-view common sense additional by way of their tasks and position them within the
proper puts.
The good thing about this separation is that it means that you can make adjustments in
the underlying area common sense with out being concerned an excessive amount of concerning the floor
perspectives, or vice versa. Additionally, it could actually build up the reusability of the area
common sense somewhere else as they aren’t coupled to another portions.
React is a humble library for construction perspectives
It is simple to overlook that React, at its core, is a library (no longer a
framework) that is helping you construct the person interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected side of cyber web building, particularly UI
parts, and provides plentiful freedom with regards to the design of the
software and its general construction.
A JavaScript library for construction person interfaces
It is going to sound lovely easy. However I’ve noticed many circumstances the place
other folks write the knowledge fetching, reshaping common sense proper within the position the place
it is ate up. For instance, fetching information inside of a React element, within the
useEffect block proper above the rendering, or acting information
mapping/remodeling when they were given the reaction from the server aspect.
useEffect(() => {
fetch("https://cope with.provider/api")
.then((res) => res.json())
.then((information) => {
const addresses = information.map((merchandise) => ({
side road: merchandise.streetName,
cope with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the true rendering...
In all probability as a result of there may be but to be a common usual within the frontend
global, or it is only a dangerous programming addiction. Frontend programs must
no longer be handled too another way from common tool programs. Within the
frontend global, you continue to use separation of issues usually to prepare
the code construction. And the entire shown helpful design patterns nonetheless
observe.
Welcome to the actual global React software
Maximum builders had been inspired by way of React’s simplicity and the concept
a person interface may also be expressed as a natural serve as to map information into the
DOM. And to a definite extent, it IS.
However builders begin to combat after they wish to ship a community
request to a backend or carry out web page navigation, as those unwanted side effects
make the element much less ânaturalâ. And when you imagine those other
states (both world state or native state), issues briefly get
sophisticated, and the darkish aspect of the person interface emerges.
Excluding the person interface
React itself doesnât care a lot about the place to place calculation or
trade common sense, which is honest because itâs just a library for construction person
interfaces. And past that view layer, a frontend software has different
portions as properly. To make the appliance paintings, you are going to desire a router,
native garage, cache at other ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so on.
With all this additional context, looking to squeeze every part into
React parts or hooks is usually no longer a good suggestion. The reason being
blending ideas in a single position usually results in extra confusion. At
first, the element units up some community request for order standing, and
then there may be some common sense to trim off main house from a string and
then navigate elsewhere. The reader should continuously reset their
common sense float and bounce from side to side from other ranges of main points.
Packing the entire code into parts would possibly paintings in small programs
like a Todo or one-form software. Nonetheless, the efforts to grasp
such software can be important as soon as it reaches a definite point.
To not point out including new options or solving current defects.
If lets separate other issues into recordsdata or folders with
constructions, the psychological load required to grasp the appliance would
be considerably decreased. And also you simplest have to concentrate on something at a
time. Thankfully, there are already some well-proven patterns again to the
pre-web time. Those design ideas and patterns are explored and
mentioned properly to unravel the average person interface issues – however within the
desktop GUI software context.
Martin Fowler has a really perfect abstract of the concept that of view-model-data
layering.
At the complete I have discovered this to be an efficient type of
modularization for lots of programs and person who I steadily use and
inspire. It is largest merit is that it permits me to extend my
center of attention by way of permitting me to consider the 3 subjects (i.e., view,
mannequin, information) slightly independently.
Layered architectures had been used to manage the demanding situations in massive
GUI programs, and no doubt we will use those established patterns of
front-end group in our âReact programsâ.
The evolution of a React software
For small or one-off initiatives, chances are you’ll to find that every one common sense is solely
written inside of React parts. You may even see one or only some parts
in general. The code appears to be like lovely just like HTML, with only a few variable or
state used to make the web page âdynamicâ. Some would possibly ship requests to fetch
information on useEffect after the parts render.
As the appliance grows, and increasingly more code are added to codebase.
And not using a correct method to organise them, quickly the codebase will turn out to be
unmaintainable state, which means that even including small options may also be
time-consuming as builders want extra time to learn the code.
So Iâll checklist a couple of steps that may assist to reduction the maintainable
drawback. It usually require just a little extra efforts, however it’ll repay to
have the construction in you software. Letâs have a snappy overview of those
steps to construct front-end programs that scale.
Unmarried Part Utility
It may be known as just about a Unmarried Part Utility:

Determine 1: Unmarried Part Utility
However quickly, you realise one unmarried element calls for numerous time
simply to learn what’s going on. For instance, there may be common sense to iterate
thru an inventory and generate every merchandise. Additionally, there may be some common sense for
the use of Third-party parts with only some configuration code, aside
from different common sense.
More than one Part Utility
You made a decision to separate the element into a number of parts, with
those constructions reflecting whatâs going down at the consequence HTML is a
excellent thought, and it is helping you to concentrate on one element at a time.

Determine 2: More than one Part Utility
And as your software grows, except the view, there are issues
like sending community requests, changing information into other shapes for
the view to eat, and accumulating information to ship again to the server. And
having this code inside of parts doesnât really feel proper as theyâre no longer
in reality about person interfaces. Additionally, some parts have too many
inner states.
State control with hooks
Itâs a greater thought to separate this common sense right into a separate puts.
Thankfully in React, you’ll outline your personal hooks. It is a nice method to
proportion those state and the common sense of on every occasion states exchange.

Determine 3: State control with hooks
Thatâs superior! You might have a host of components extracted out of your
unmarried element software, and you have got a couple of natural presentational
parts and a few reusable hooks that make different parts stateful.
The one drawback is that during hooks, except the aspect impact and state
control, some common sense doesnât appear to belong to the state control
however natural calculations.
Industry fashions emerged
So that youâve began to turn into mindful that extracting this common sense into but
some other position can deliver you several advantages. For instance, with that break up,
the common sense may also be cohesive and impartial of any perspectives. Then you definitely extract
a couple of area items.
Those easy items can care for information mapping (from one layout to
some other), test nulls and use fallback values as required. Additionally, because the
quantity of those area items grows, you to find you wish to have some inheritance
or polymorphism to make issues even cleaner. Thus you carried out many
design patterns you discovered useful from different puts into the front-end
software right here.

Determine 4: Industry fashions
Layered frontend software
The appliance helps to keep evolving, and you then to find some patterns
emerge. There are a host of items that don’t belong to any person
interface, they usually additionally donât care about whether or not the underlying information is
from far flung provider, native garage or cache. After which, you wish to have to separate
them into other layers. Here’s a detailed clarification concerning the layer
splitting Presentation Area Information Layering.

Determine 5: Layered frontend software
The above evolution procedure is a high-level evaluation, and also you must
have a style of ways you must construction your code or a minimum of what the
path must be. On the other hand, there can be many main points you wish to have to
imagine prior to making use of the idea for your software.
Within the following sections, Iâll stroll you thru a characteristic I
extracted from an actual undertaking to reveal the entire patterns and design
ideas I feel helpful for giant frontend programs.
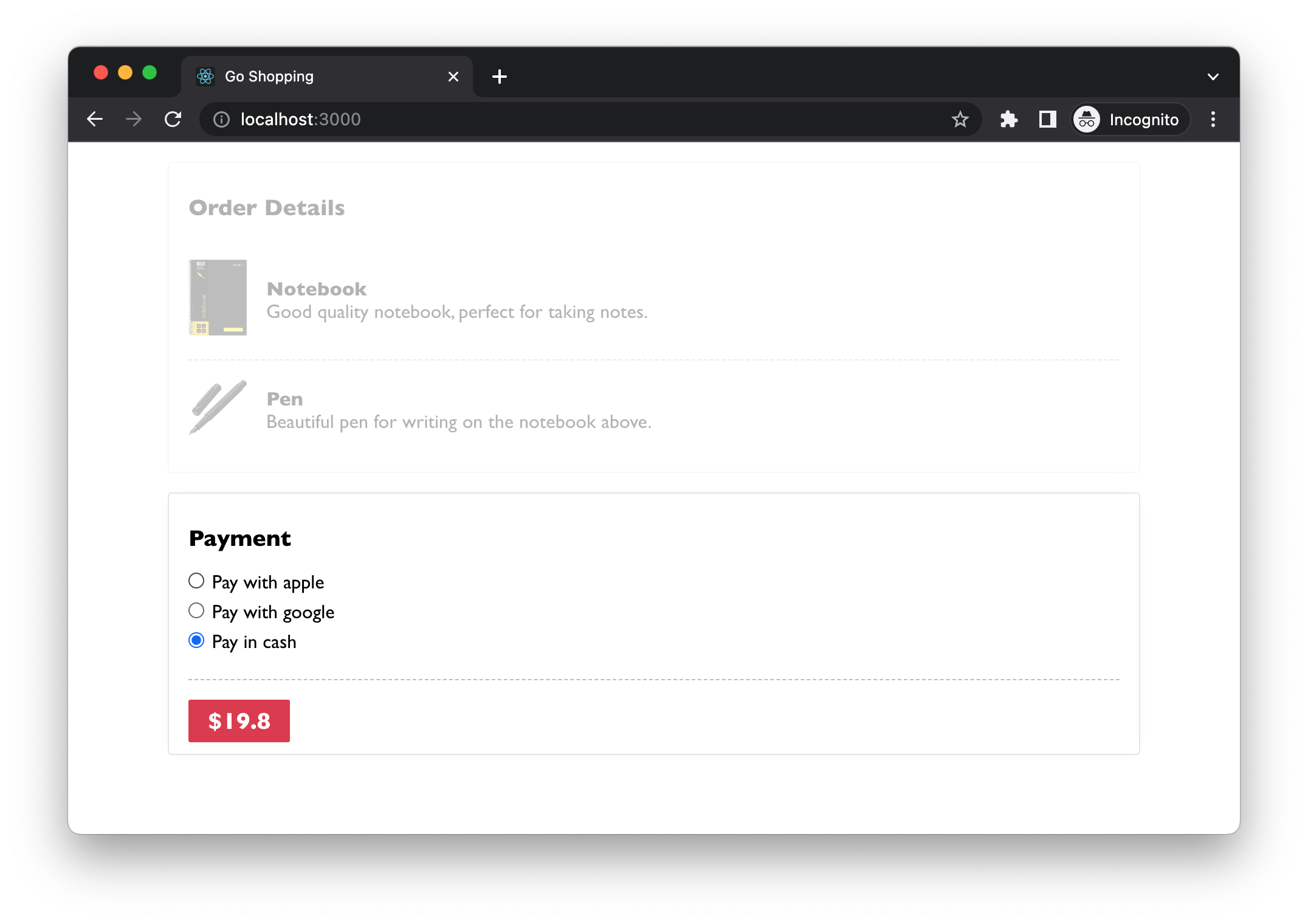
Advent of the Fee characteristic
Iâm the use of an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can pick out up some merchandise and upload
them to the order, after which they are going to want to make a choice some of the fee
how you can proceed.

Determine 6: Fee segment
Those fee approach choices are configured at the server aspect, and
consumers from other nations would possibly see different choices. For instance,
Apple Pay would possibly simplest be common in some nations. The radio buttons are
data-driven – no matter is fetched from the backend provider can be
surfaced. The one exception is that after no configured fee tricks
are returned, we donât display the rest and deal with it as âpay in money” by way of
default.
For simplicity, Iâll skip the true fee procedure and concentrate on the
Fee element. Letâs say that once studying the React hi global
document and a few stackoverflow searches, you got here up with some code
like this:
src/Fee.tsxâ¦
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const reaction = wait for fetch(url);
const tricks: RemotePaymentMethod[] = wait for reaction.json();
if (tricks.period > 0) {
const prolonged: LocalPaymentMethod[] = tricks.map((approach) => ({
supplier: approach.title,
label: `Pay with ${approach.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
go back (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((approach) => (
<label key={approach.supplier}>
<enter
sort="radio"
title="fee"
price={approach.supplier}
defaultChecked={approach.supplier === "money"}
/>
<span>{approach.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is lovely conventional. You’ll have noticed it within the get
began instructional someplace. And it is not important dangerous. On the other hand, as we
discussed above, the code has blended other issues all in one
element and makes it just a little tricky to learn.
The issue with the preliminary implementation
The primary factor I want to cope with is how busy the element
is. By way of that, I imply Fee offers with various things and makes the
code tricky to learn as you must transfer context for your head as you
learn.
With the intention to make any adjustments you must comprehend
learn how to initialise community request
,
learn how to map the knowledge to an area layout that the element can perceive
,
learn how to render every fee approach
,
and
the rendering common sense for Fee element itself
.
src/Fee.tsxâ¦
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const reaction = wait for fetch(url);
const tricks: RemotePaymentMethod[] = wait for reaction.json();
if (tricks.period > 0) {
const prolonged: LocalPaymentMethod[] = tricks.map((approach) => ({
supplier: approach.title,
label: `Pay with ${approach.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
go back (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((approach) => (
<label key={approach.supplier}>
<enter
sort="radio"
title="fee"
price={approach.supplier}
defaultChecked={approach.supplier === "money"}
/>
<span>{approach.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It isn’t a large drawback at this degree for this easy instance.
On the other hand, because the code will get larger and extra complicated, we will wish to
refactoring them just a little.
Itâs excellent observe to separate view and non-view code into separate
puts. The reason being, usually, perspectives are converting extra ceaselessly than
non-view common sense. Additionally, as they handle other facets of the
software, keeping apart them means that you can center of attention on a selected
self-contained module this is a lot more manageable when imposing new
options.
The break up of view and non-view code
In React, we will use a customized hook to take care of state of an element
whilst protecting the element itself roughly stateless. We will be able to
use
to create a serve as known as usePaymentMethods (the
prefix use is a practice in React to signify the serve as is a hook
and dealing with some states in it):
src/Fee.tsxâ¦
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const reaction = wait for fetch(url);
const tricks: RemotePaymentMethod[] = wait for reaction.json();
if (tricks.period > 0) {
const prolonged: LocalPaymentMethod[] = tricks.map((approach) => ({
supplier: approach.title,
label: `Pay with ${approach.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
go back {
paymentMethods,
};
};
This returns a paymentMethods array (in sort LocalPaymentMethod) as
inner state and is in a position for use in rendering. So the common sense in
Fee may also be simplified as:
src/Fee.tsxâ¦
export const Fee = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
go back (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((approach) => (
<label key={approach.supplier}>
<enter
sort="radio"
title="fee"
price={approach.supplier}
defaultChecked={approach.supplier === "money"}
/>
<span>{approach.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This is helping relieve the ache within the Fee element. On the other hand, in case you
take a look at the block for iterating thru paymentMethods, it sort of feels a
thought is lacking right here. In different phrases, this block merits its personal
element. Preferably, we would like every element to concentrate on, just one
factor.
Information modelling to encapsulate common sense
To this point, the adjustments we’ve got made are all about splitting view and
non-view code into other puts. It really works properly. The hook handles information
fetching and reshaping. Each Fee and PaymentMethods are slightly
small and simple to grasp.
On the other hand, in case you appearance carefully, there may be nonetheless room for growth. To
get started with, within the natural serve as element PaymentMethods, we’ve got just a little
of common sense to test if a fee approach must be checked by way of default:
src/Fee.tsxâ¦
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((approach) => (
<label key={approach.supplier}>
<enter
sort="radio"
title="fee"
price={approach.supplier}
defaultChecked={approach.supplier === "money"}
/>
<span>{approach.label}</span>
</label>
))}
</>
);
Those take a look at statements in a view may also be regarded as a common sense leak, and
steadily they may be able to be scatted in other places and make amendment
tougher.
Any other level of doable common sense leakage is within the information conversion
the place we fetch information:
src/Fee.tsxâ¦
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const reaction = wait for fetch(url);
const tricks: RemotePaymentMethod[] = wait for reaction.json();
if (tricks.period > 0) {
const prolonged: LocalPaymentMethod[] = tricks.map((approach) => ({
supplier: approach.title,
label: `Pay with ${approach.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
go back {
paymentMethods,
};
};
Be aware the nameless serve as inside of tricks.map does the conversion
silently, and this common sense, together with the approach.supplier === "money"
above may also be extracted into a category.
We can have a category PaymentMethod with the knowledge and behavior
centralised right into a unmarried position:
src/PaymentMethod.tsâ¦
elegance PaymentMethod {
personal remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
go back this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
go back `Pay in ${this.supplier}`
}
go back `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
go back this.supplier === "money";
}
}
With the category, I will be able to outline the default money fee approach:
const payInCash = new PaymentMethod({ title: "money" });
And all over the conversion – after the fee tricks are fetched from
the far flung provider – I will be able to assemble the PaymentMethod object in-place. And even
extract a small serve as known as convertPaymentMethods:
src/usePaymentMethods.tsâ¦
const convertPaymentMethods = (tricks: RemotePaymentMethod[]) => {
if (tricks.period === 0) {
go back [];
}
const prolonged: PaymentMethod[] = tricks.map(
(approach) => new PaymentMethod(approach)
);
prolonged.push(payInCash);
go back prolonged;
};
Additionally, within the PaymentMethods element, we donât use the
approach.supplier === "money"to test anymore, and as an alternative name the
getter:
src/PaymentMethods.tsxâ¦
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((approach) => (
<label key={approach.supplier}>
<enter
sort="radio"
title="fee"
price={approach.supplier}
defaultChecked={approach.isDefaultMethod}
/>
<span>{approach.label}</span>
</label>
))}
</>
);
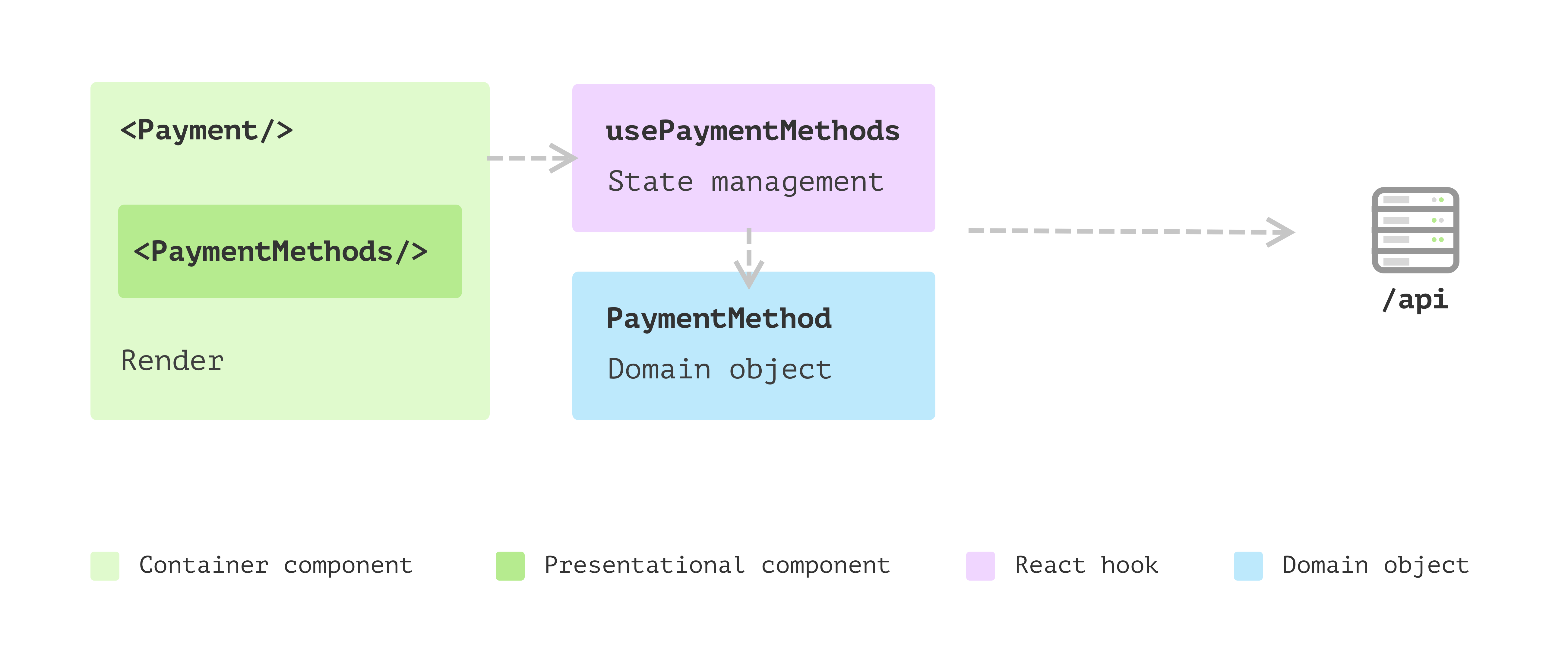
Now weâre restructuring our Fee element into a host of smaller
portions that paintings in combination to complete the paintings.

Determine 7: Refactored Fee with extra portions that may be composed simply
Some great benefits of the brand new construction
- Having a category encapsulates the entire common sense round a fee approach. Itâs a
area object and doesnât have any UI-related knowledge. So checking out and
probably enhancing common sense right here is way more uncomplicated than when embedded in a
view. - The brand new extracted element
PaymentMethodsis a natural serve as and simplest
is determined by a site object array, which makes it tremendous simple to check and reuse
in different places. We would possibly wish to cross in aonSelectcallback to it, however even in
that case, itâs a natural serve as and doesnât have to the touch any exterior
states. - Each and every a part of the characteristic is obvious. If a brand new requirement comes, we will
navigate to the correct position with out studying the entire code.
I’ve to make the instance on this article sufficiently complicated in order that
many patterns may also be extracted. Most of these patterns and ideas are
there to assist simplify our code’s changes.
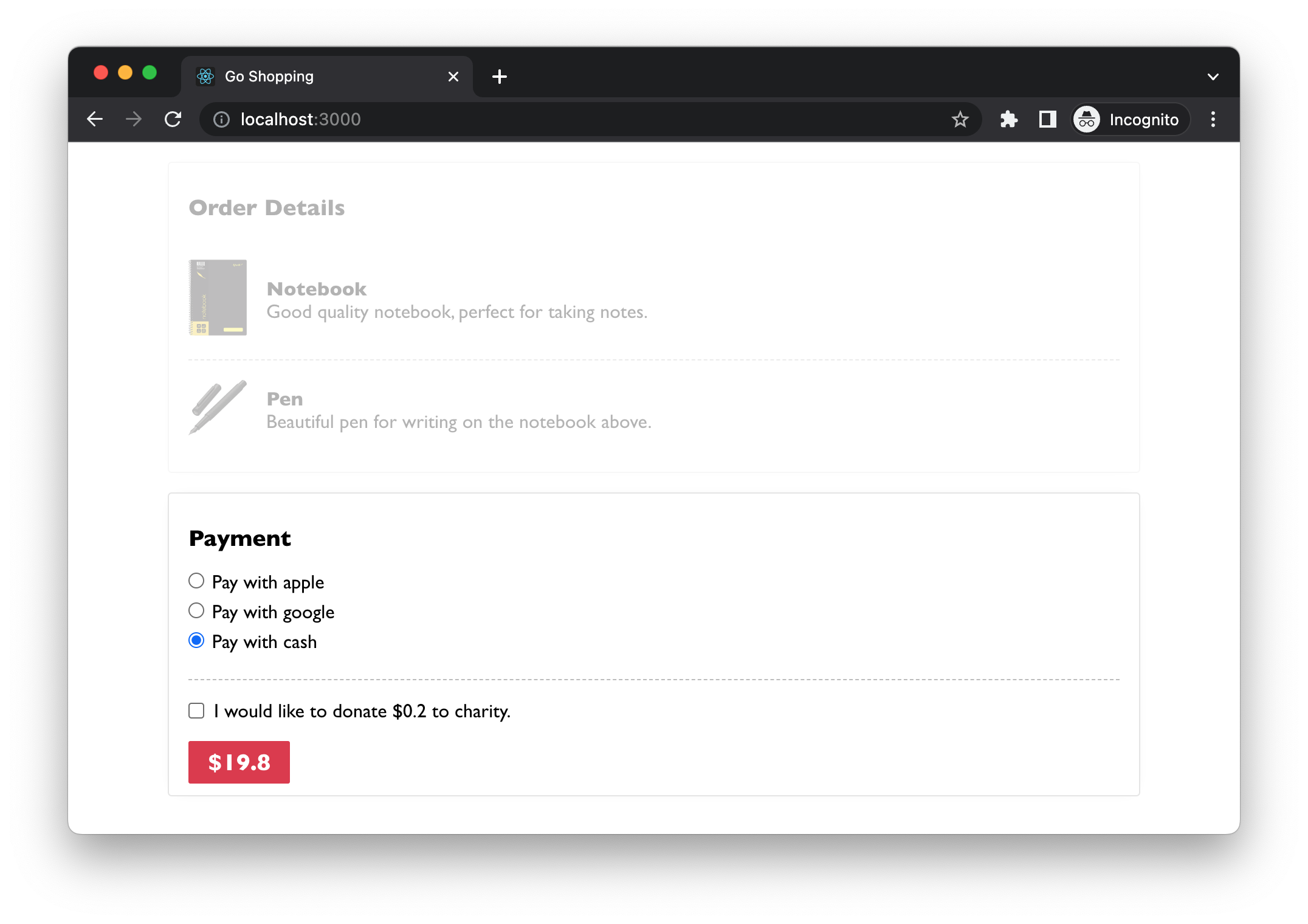
New requirement: donate to a charity
Letâs read about the idea right here with some additional adjustments to the
software. The brand new requirement is that we need to be offering an choice for
consumers to donate a small sum of money as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask in the event that they would love
to donate $0.20. And if a person has the same opinion to donate it, weâll display the overall
quantity at the button.

Determine 8: Donate to a charity
Prior to we make any adjustments, let’s have a snappy take a look at the present code
construction. I desire have other portions of their folder so it is simple for
me to navigate when it grows larger.
src
âââ App.tsx
âââ parts
â âââ Fee.tsx
â âââ PaymentMethods.tsx
âââ hooks
â âââ usePaymentMethods.ts
âââ fashions
â âââ PaymentMethod.ts
âââ varieties.ts
App.tsx is the principle access, it makes use of Fee element, and Fee
makes use of PaymentMethods for rendering other fee choices. The hook
usePaymentMethods is liable for fetching information from far flung provider
after which convert it to a PaymentMethod area object this is used to
cling label and the isDefaultChecked flag.
Inner state: conform to donation
To make those adjustments in Fee, we want a boolean state
agreeToDonate to signify whether or not a person decided on the checkbox at the
web page.
src/Fee.tsxâ¦
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { general, tip } = useMemo( () => ({ general: agreeToDonate ? Math.flooring(quantity + 1) : quantity, tip: parseFloat((Math.flooring(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The serve as Math.flooring will around the quantity down so we will get the
right kind quantity when the person selects agreeToDonate, and the variation
between the rounded-up price and the unique quantity can be assigned to tip.
And for the view, the JSX can be a checkbox plus a brief
description:
src/Fee.tsxâ¦
go back (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
sort="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thank you in your donation."
: `I want to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${general}</button>
</div>
);
With those new adjustments, our code begins dealing with more than one issues once more.
Itâs very important to stick alert for doable blending of view and non-view
code. If you happen to to find any useless blending, search for techniques to separate them.
Be aware that it is not a set-in-stone rule. Stay issues all in combination great
and tidy for small and cohesive parts, so that you wouldn’t have to seem in
more than one puts to grasp the full behaviour. Usually, you must
bear in mind to steer clear of the element report rising too large to realize.
Extra adjustments about round-up common sense
The round-up appears to be like excellent thus far, and because the trade expands to different
nations, it comes with new necessities. The similar common sense doesnât paintings in
Japan marketplace as 0.1 Yen is simply too small as a donation, and it must around
as much as the closest hundred for the Eastern forex. And for Denmark, it
must around as much as the closest tens.
It feels like a very simple repair. All I want is a countryCode handed into
the Fee element, proper?
<Fee quantity={3312} countryCode="JP" />;
And since the entire common sense is now outlined within the useRoundUp hook, I
too can cross the countryCode thru to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { general, tip } = useMemo(
() => ({
general: agreeToDonate
? countryCode === "JP"
? Math.flooring(quantity / 100 + 1) * 100
: Math.flooring(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You are going to realize that the if-else can cross on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we want the similar if-else tests as a unique nation
would possibly use different forex signal (as an alternative of a greenback signal by way of default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "Â¥" : "$";
go back agreeToDonate
? "Thank you in your donation."
: `I want to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally wish to exchange is the forex signal at the
button:
<button>
{countryCode === "JP" ? "Â¥" : "$"}
{general}
</button>;
The shotgun surgical treatment drawback
This situation is the well-known âshotgun surgical treatmentâ odor we see in
many puts (no longer specifically in React programs). This necessarily
says that we will have to the touch a number of modules on every occasion we wish to regulate
the code for both a worm solving or including a brand new characteristic. And certainly, itâs
more uncomplicated to make errors with this many adjustments, particularly when your assessments
are inadequate.

Determine 10: The shotgun surgical treatment odor
As illustrated above, the colored traces point out branches of nation
code tests that move many recordsdata. In perspectives, weâll wish to do separate
issues for various nation code, whilst in hooks, weâll want an identical
branches. And on every occasion we wish to upload a brand new nation code, weâll must
contact these types of portions.
For instance, if we imagine Denmark as a brand new nation the trade is
increasing to, weâll finally end up with code in lots of puts like:
const currencySignMap = {
JP: "Â¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One conceivable answer for the issue of getting branches scattered in
other puts is to make use of polymorphism to exchange those transfer circumstances or
desk look-up common sense. We will be able to use Extract Magnificence on the ones
homes after which Exchange Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is read about the entire diversifications to look what
wish to be extracted into a category. For instance, other nations have
other forex indicators, so getCurrencySign may also be extracted right into a
public interface. Additionally ,nations would possibly have other round-up
algorithms, thus getRoundUpAmount and getTip can cross to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the method interface can be like
following the code snippet: PaymentStrategyAU.
export elegance PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
go back "$";
}
getRoundUpAmount(quantity: quantity): quantity {
go back Math.flooring(quantity + 1);
}
getTip(quantity: quantity): quantity {
go back parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Be aware right here the interface and categories don’t have anything to do with the UI
immediately. This common sense may also be shared somewhere else within the software or
even moved to backend products and services (if the backend is written in Node, for
instance).
We can have subclasses for every nation, and every has the rustic particular
round-up common sense. On the other hand, as serve as is top notch citizen in JavaScript, we
can cross within the round-up set of rules into the method implementation to make the
code much less overhead with out subclasses. And becaues we’ve got just one
implementation of the interface, we will use Inline Magnificence to
scale back the single-implementation-interface.
src/fashions/CountryPayment.tsâ¦
export elegance CountryPayment {
personal readonly _currencySign: string;
personal readonly set of rules: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.set of rules = roundUpAlgorithm;
}
get currencySign(): string {
go back this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
go back this.set of rules(quantity);
}
getTip(quantity: quantity): quantity {
go back calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
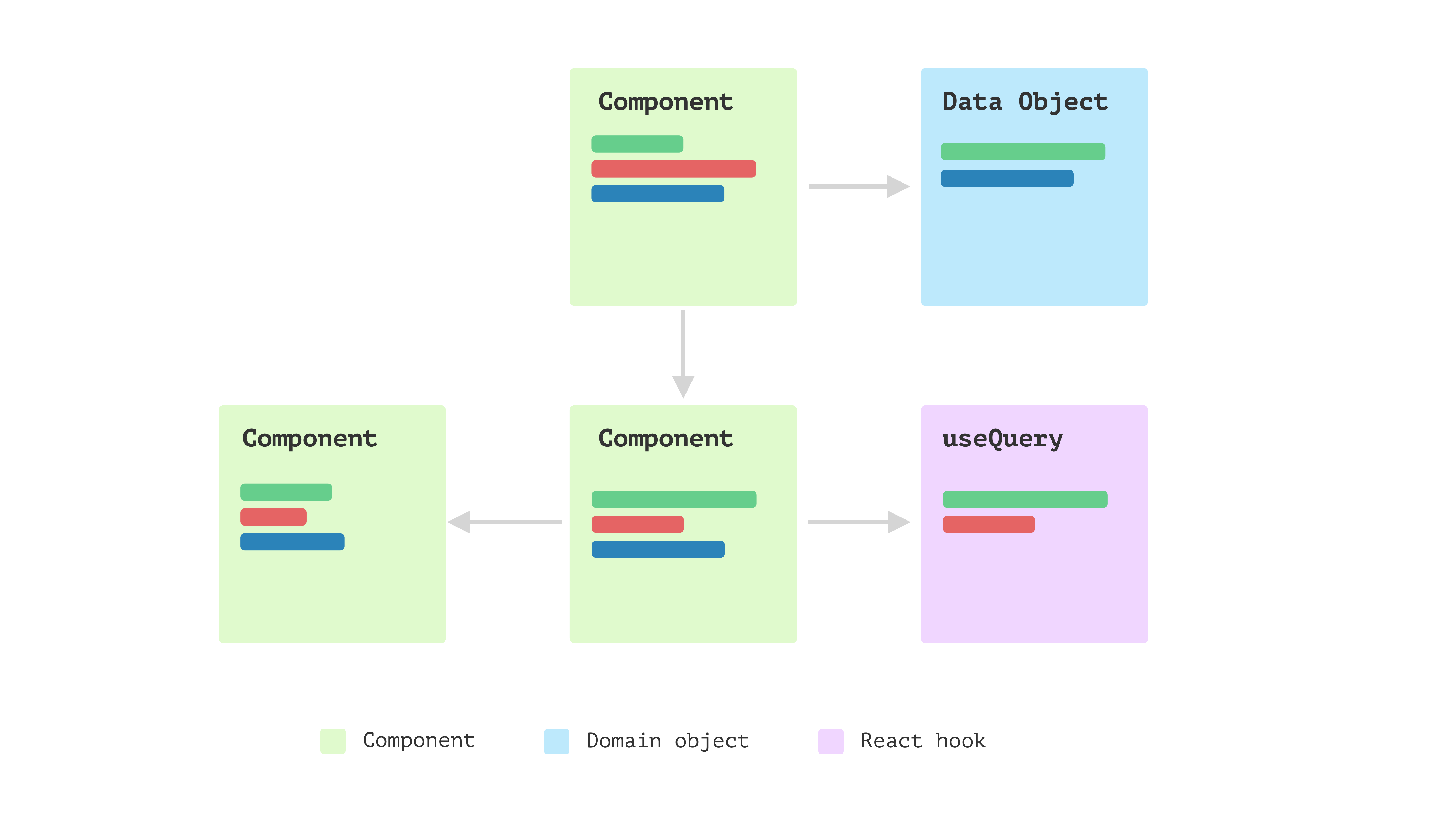
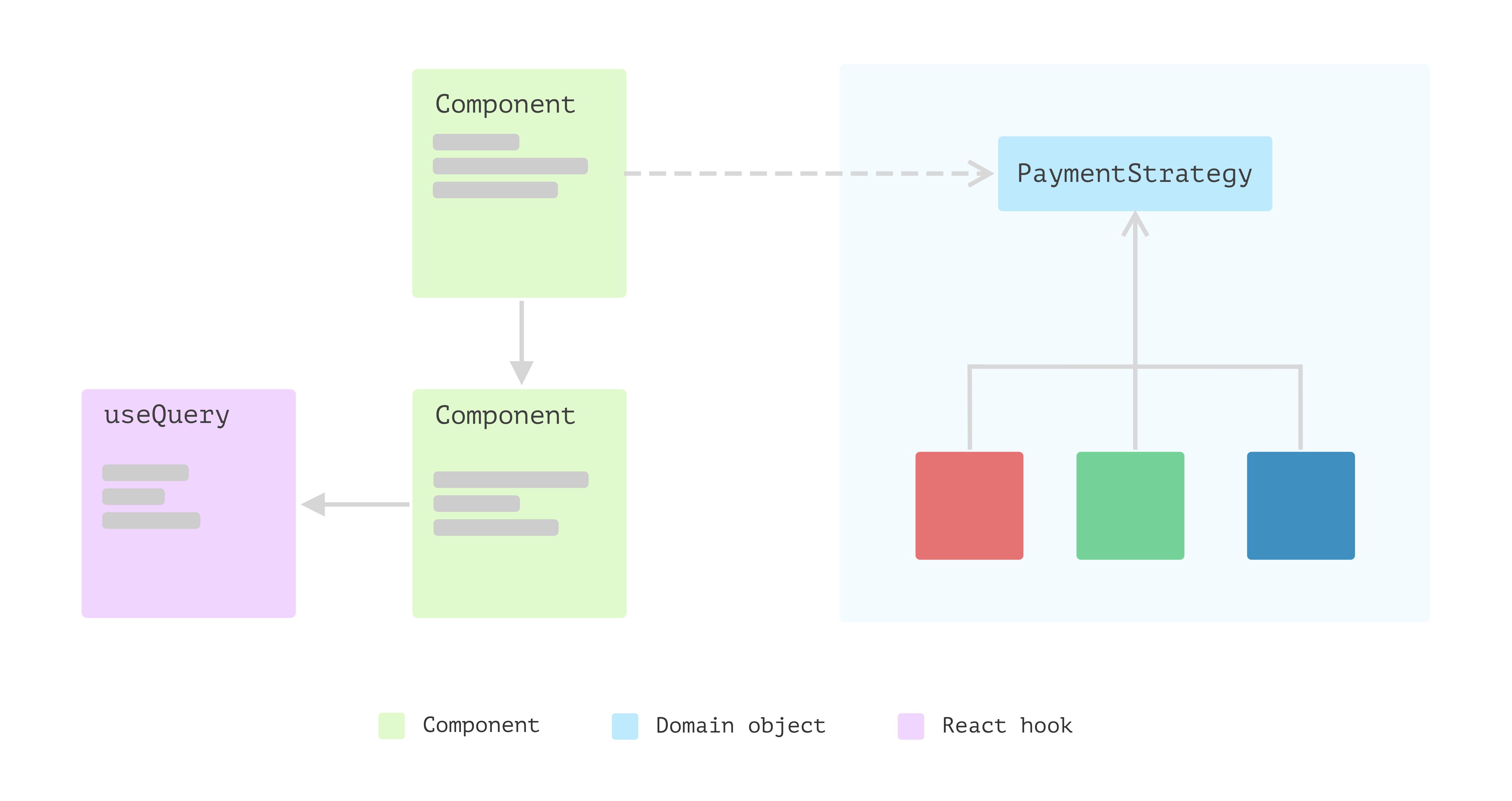
As illustrated beneath, as an alternative of rely on scattered common sense in
parts and hooks, they now simplest depend on a unmarried elegance
PaymentStrategy. And at runtime, we will simply change one example
of PaymentStrategy for some other (the purple, inexperienced and blue sq. signifies
other cases of PaymentStrategy elegance).

Determine 11: Extract elegance to encapsulate common sense
And the useRoundUp hook, the code may well be simplified as:
src/hooks/useRoundUp.tsâ¦
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { general, tip } = useMemo( () => ({ general: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; go back { general, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Fee element, we cross the method from props thru
to the hook:
src/parts/Fee.tsxâ¦
export const Fee = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { general, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
go back (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, general)}</button>
</div>
);
};
And I then did just a little blank as much as extract a couple of helper purposes for
producing the labels:
src/utils.tsâ¦
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
go back agreeToDonate
? "Thank you in your donation."
: `I want to donate ${technique.currencySign}${tip} to charity.`;
};
I am hoping you might have spotted that weâre looking to immediately extract non-view
code into separate puts or summary new mechanisms to reform it to be
extra modular.
You’ll be able to bring to mind it this manner: the React view is simplest some of the
shoppers of your non-view code. For instance, in case you would construct a brand new
interface – possibly with Vue or perhaps a command line instrument – how a lot code
are you able to reuse along with your present implementation?
Some great benefits of having those layers
As demonstrated above, those layers brings us many benefits:
- Enhanced maintainability: by way of keeping apart an element into distinct portions,
it’s more uncomplicated to find and connect defects in particular portions of the code. This may
save time and scale back the danger of introducing new insects whilst making adjustments. - Higher modularity: the layered construction is extra modular, which will
enable you to reuse code and construct new options. Even in every layer, take
perspectives for instance, have a tendency to be extra composable. - Enhanced clarity: it is a lot more uncomplicated to grasp and practice the common sense
of the code. This may also be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing adjustments to the
codebase. - Stepped forward scalability: with decreased complixity in every person module,
the appliance is regularly extra scalable, as it’s more uncomplicated so as to add new options or
make adjustments with out affecting all the machine. This may also be particularly
vital for enormous, complicated programs which are anticipated to conform over
time. - Migrate to different techstack: if we need to (even impossible in maximum
initiatives), we will substitute the view layer with out converting the underlying fashions
and common sense. All for the reason that area common sense is encapsulated in natural JavaScript (or
TypeScript) code and is not conscious about the life of perspectives.
Conclusion
Construction React software, or a frontend software with React as its
view, must no longer be handled as a brand new form of tool. Lots of the patterns
and ideas for construction the normal person interface nonetheless observe. Even
the patterns for establishing a headless provider within the backend also are
legitimate within the frontend box. We will be able to use layers within the frontend and feature the
person interface as skinny as conceivable, sink the common sense right into a supporting mannequin
layer, and information get right of entry to into some other.
The good thing about having those layers in frontend programs is that you just
simplest wish to perceive one piece with out being concerned about others. Additionally, with
the advance of reusability, making adjustments to current code can be
slightly extra manageable than prior to.